「Daily Maxim 365」プラグインはオープンソースで無料です。
(The Daily Maxim 365 plugin is free, open-source software.)
小さなプラグインですが、機能の改良・改善、プラグインのメンテナンス、Wordpressのバージョンアップへの対応など、多くの手間と時間を費やします。
(Though this is a small plugin, we spend a lot of time and effort devising and improving its features, maintaining the plugin, and responding to WordPress upgrades.)
もし、この小さなプラグインを気に入ってくれたなら、ぜひ、幾らかの寄付をお願いいたします。
(If you like this little plugin, please consider making a small donation to support it.)
寄付をしてくださった方へは「Daily Maxim 365」プラグインにデザインを追加する小さなCSSファイルをダウンロードできるおまけをお付けします。
(All those who donate will receive a small gift to download a CSS file that adds a design to the Daily Maxim 365 plugin.)

(This CSS file adds the above design to the Daily Maxim 365 plugin.)
● 寄付の方法・How do I make a donation?
寄付していただける金額を以下から選んでください。
(Please choose the amount you can donate from the following.)
寄付は、CSSファイルのダウンロード購入という形で行われます。
(Donations are made through the download purchase of CSS files.)
※Paypalを使ったお支払いにのみ対応しております。
(PayPal can be paid using a customer’s card.)
 |  |  |
※寄付の金額に関わらず、ダウンロードできるファイルは同じものです。
(Regardless of the amount of your donation, the files you can download are the same.)
※いただきました寄付は返金ができませんので、ご了承ください。
(Please note that we cannot refund any donations once they are received.)
※お使いのテーマにより、うまく表示されないことがございます。その場合はお使いのテーマに合わせてCSSファイルを修正してください。
(Depending on your theme, it may not be displayed well. In that case, please modify the CSS file according to your preferred theme.)
● CSSファイルのインストール方法
ダウンロードしたファイルを解凍すると「daily-maxim-365-other-1.css」というファイルが出来ますので、プラグイン「Daily Maxim 365」の以下フォルダに格納します。
/daily-maxim-365/assets/css/frontend
この時点で、ファイルの階層はこんな風になっています。
\—daily-maxim-365
+—assets
| +—css
| | +—frontend
| | | —daily-maxim-365-other-1.css
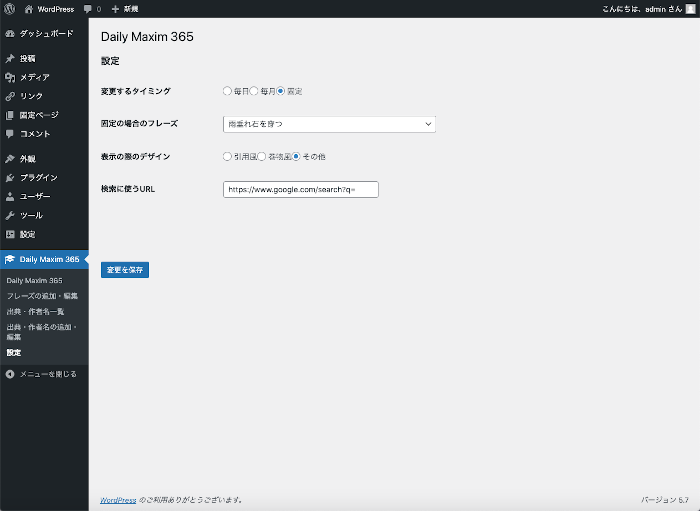
「Daily Maxim 365」プラグインの「設定」画面を表示し「表示の際のデザイン」で「その他」を選び「変更を保存」を押します。

ブラウザで表示してみましょう。

うまく表示されましたでしょうか?
グラデーションの枠が表示されない場合は、CSSの「z-index」などの設定を見直してください。
